用Adobe Acrobat JavaScript獲得各個書籤所在的頁碼
筆者使用的是Adobe Acrobat XI。
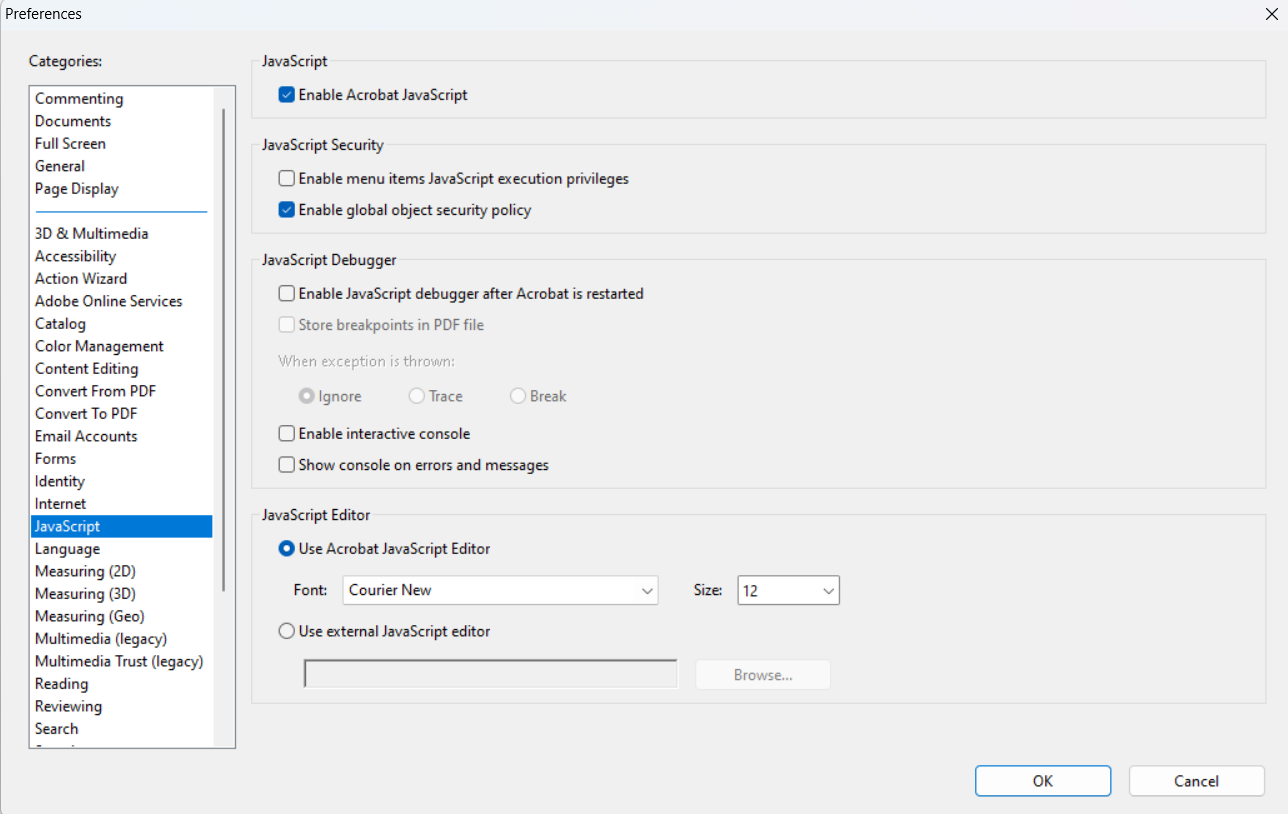
要先打開Acrobat JavaScript,在上面的選單中。選擇[Edit],再選擇[Preferences],從左邊的選單中選擇[JavaScript],然後把[Enable Acrobat JavaScript]打勾。

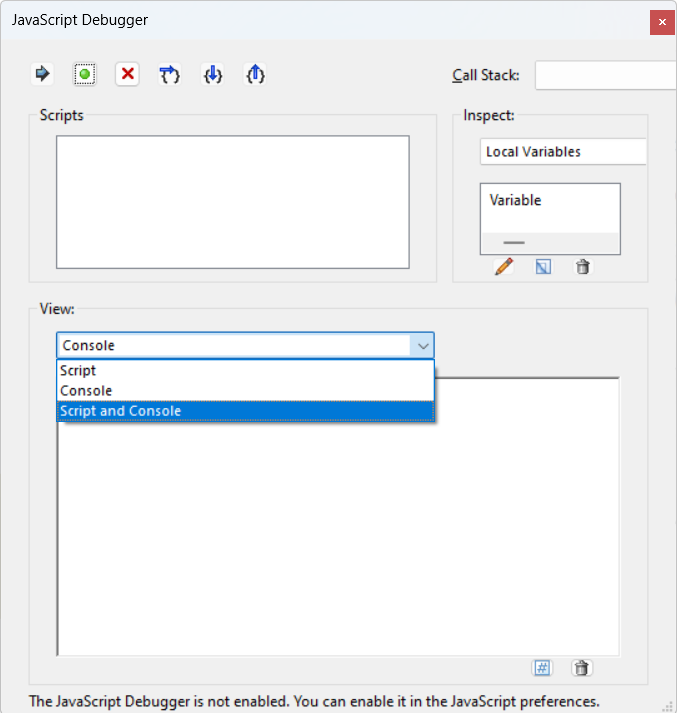
按下ctrl+j就可以進到[JavaScript Debugger]模式,在這裡選擇[Script and Console]。

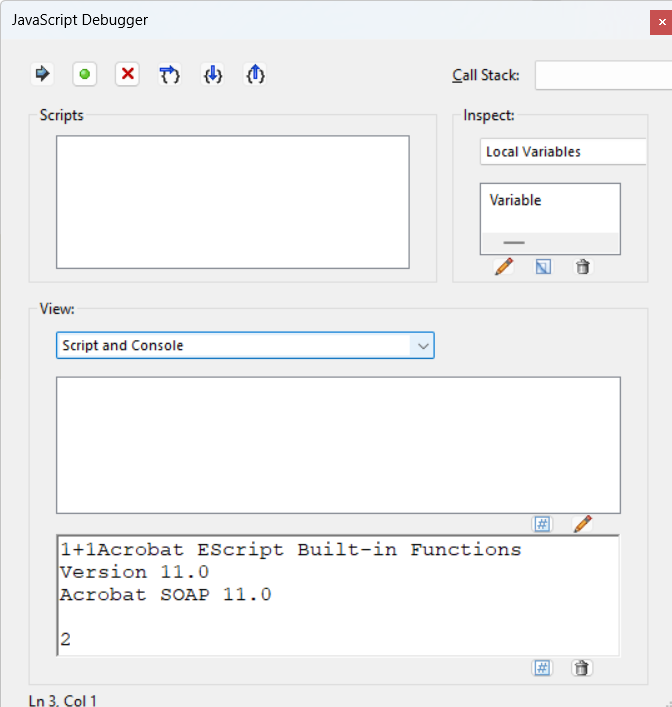
在下面輸入1+1,然後按ctrl+enter,就會輸出執行結果。

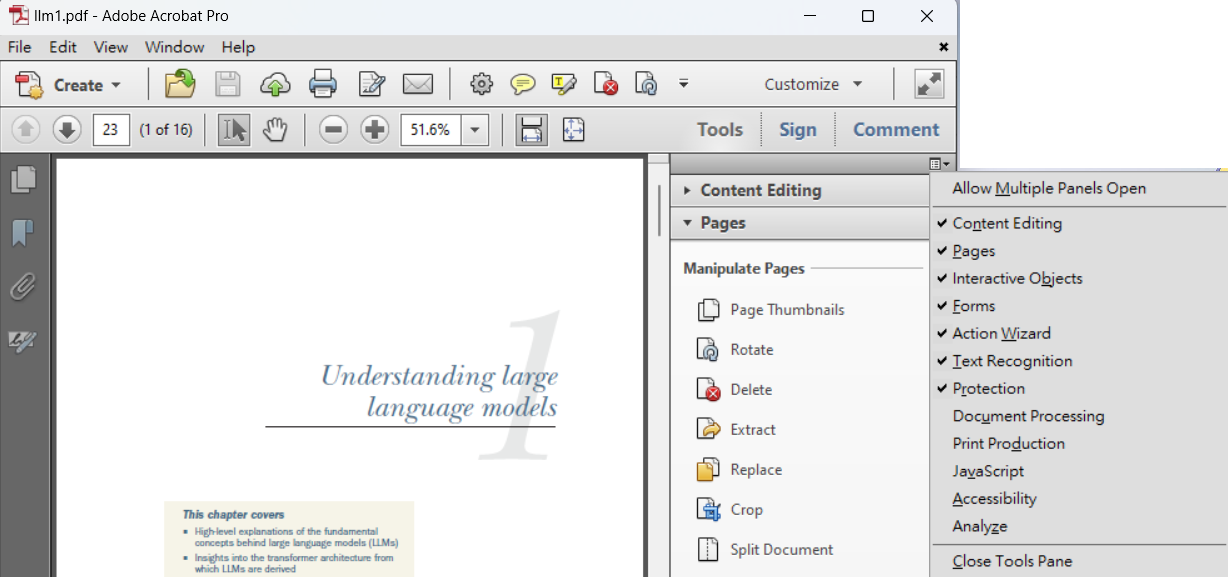
我們要用的JavaScript會模擬我們「跳到書籤指向的頁面」這個動作,然後紀錄當前的頁碼。模擬「跳到書籤指向的頁面」這個動作,必須要用到execute()這個方法,不過這個方法不能在Debugger模式下執行,要在[Document JavaScripts]才能執行。在右上角選擇[Tools],在[Tools]的選單中的右上角又有一個小小的清單按鈕,點選後選擇[JavaScript]。

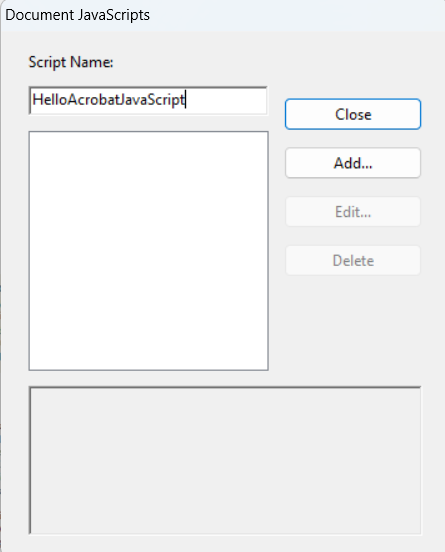
然後就會多出[JavaScript]的選單,裡面有[Document JavaScripts]。

點選後可以查看Script列表,輸入[Script Name]後,點選[Add]

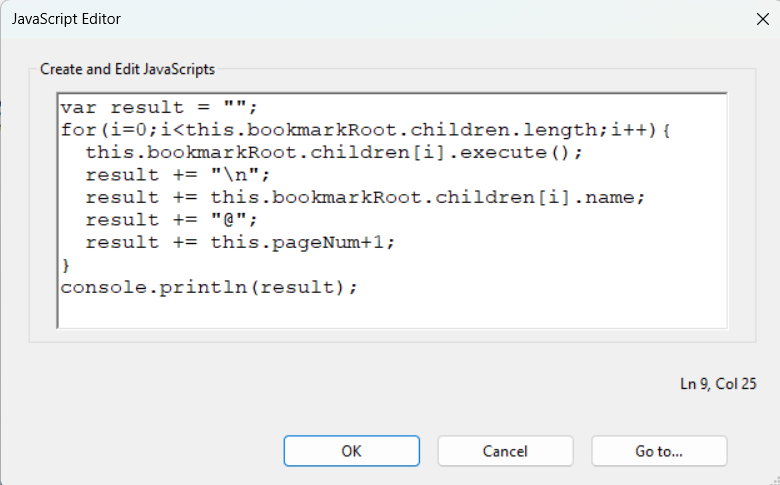
我們輸入下面的程式碼,然後按下[OK]。
var result = "";
for(i=0;i<this.bookmarkRoot.children.length;i++){
this.bookmarkRoot.children[i].execute();
result += "\n";
result += this.bookmarkRoot.children[i].name;
result += "@";
result += this.pageNum+1;
}
console.println(result);

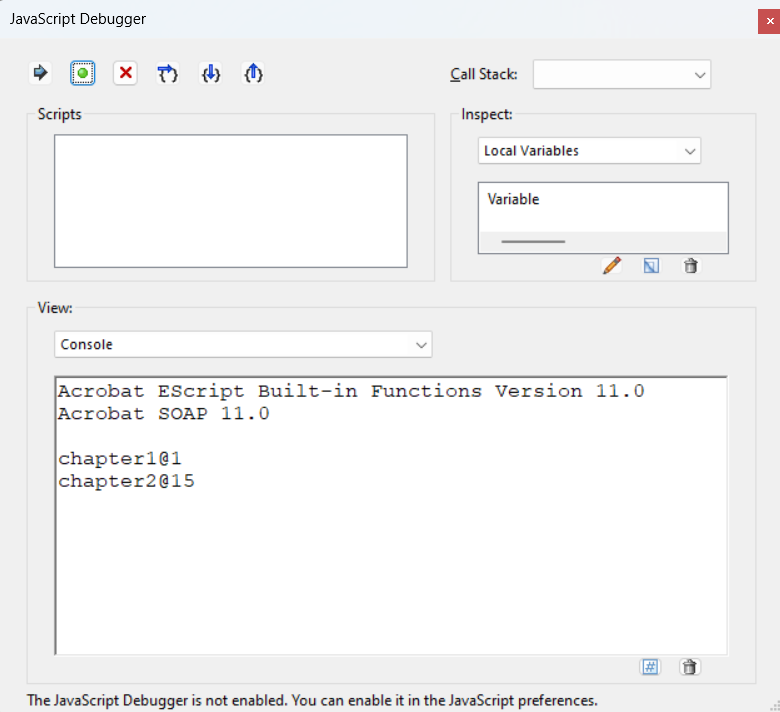
再次按下ctrl+j進到[JavaScript Debugger],就可以看到輸出結果,這裡顯示
chapter1這個書籤指向第1頁
chapter2這個書籤指向第15頁

在每一頁標記該頁所屬的書籤名稱
下面程式碼可以在每一頁標記該頁所屬的書籤名稱。
var bookmarkPage = [];
for(i=0;i<this.bookmarkRoot.children.length;i++){
this.bookmarkRoot.children[i].execute();
bookmarkPage.push(this.pageNum+1);
}
bookmarkPage.push(this.numPages+1);
for(i=0;i<this.bookmarkRoot.children.length;i++){
this.bookmarkRoot.children[i].execute();
this.addWatermarkFromText({
cText: this.bookmarkRoot.children[i].name,
nHorizAlign:app.constants.align.center,
nVertAlign:app.constants.align.top,
cFont: "Helvetica-Bold",
nFontSize:36,
aColor: color.red,
nStart: this.pageNum,
nEnd: bookmarkPage[i+1]-2,
nOpacity: 0.5
})
}

如果是兩層書籤的話,可以用下面的程式碼
var result = "";
for(i=0;i<this.bookmarkRoot.children.length;i++){
this.bookmarkRoot.children[i].execute();
result += "\n";
result += this.bookmarkRoot.children[i].name;
result += "@";
result += this.pageNum+1;
for(j=0;j<this.bookmarkRoot.children[i].children.length;j++){
this.bookmarkRoot.children[i].children[j].execute();
result += "\n";
result += this.bookmarkRoot.children[i].children[j].name;
result += "@";
result += this.pageNum+1;
}
}
console.println(result);
No comments:
Post a Comment